Merck Procedural
With SideFX Houdini, I used real datasets from Merck’s labs to create abstract art for their South San Francisco location.
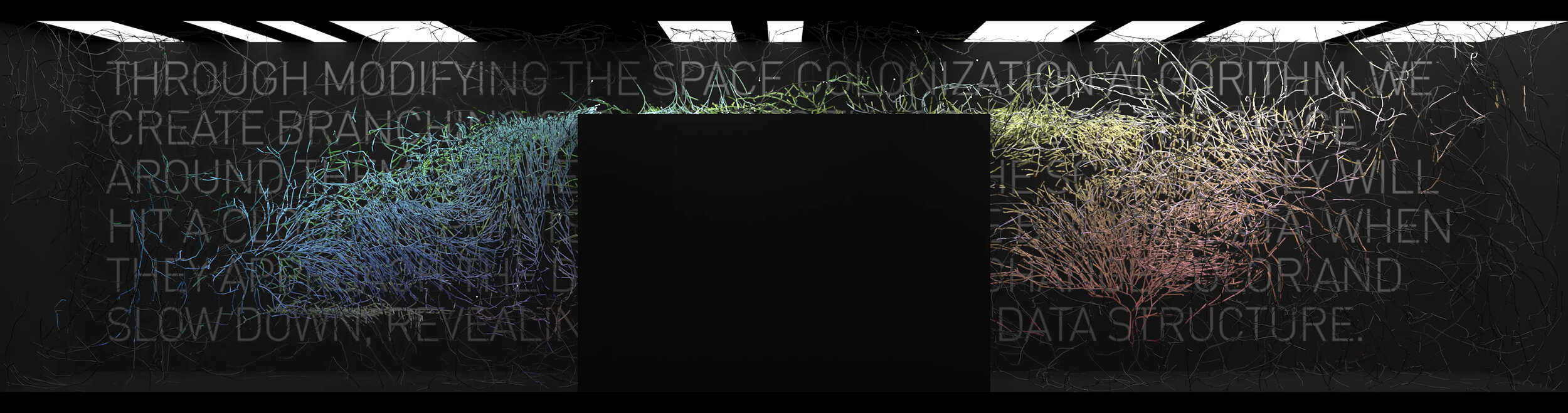
Several of these projects used tumor data from Merck. The first stretched the data points through a 3D space and used them as food for a space colonization algorithm. When the tree hit the data, it changed color and density. You can see what the data looked like in the 3rd picture.
In the space, the perspective made the flat panel appear to be a container. The details of the project and the code used to make it were displayed on the back wall of the container.



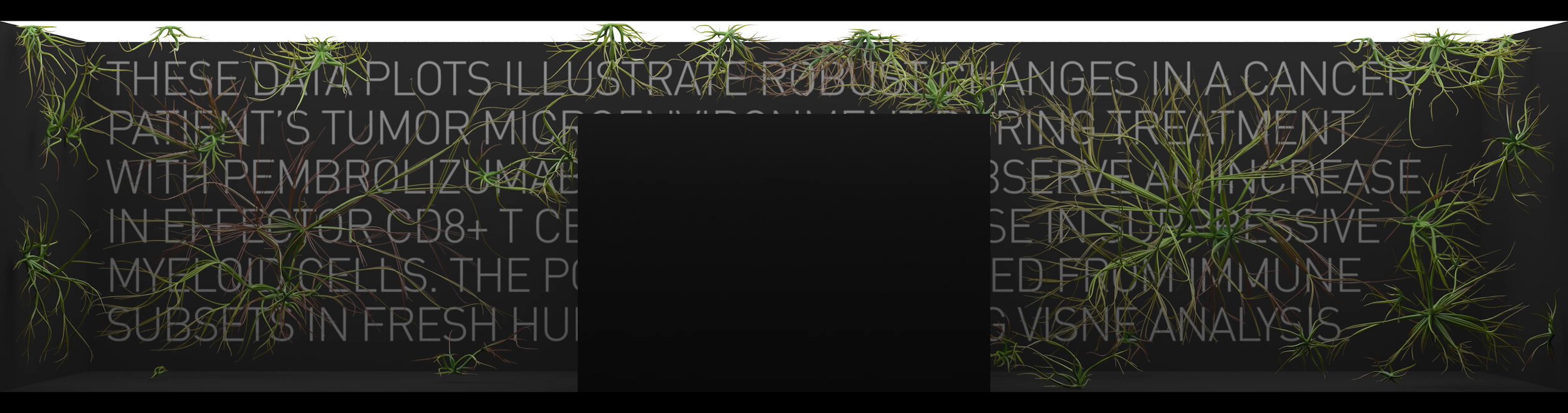
This next project was created using a similar growth effect, but the plants were created beforehand using the data. Scatter points on the walls allowed for the thickness of vegetation you see in the final growth. This time, the algorithm used was Djikstra’s shortest path.



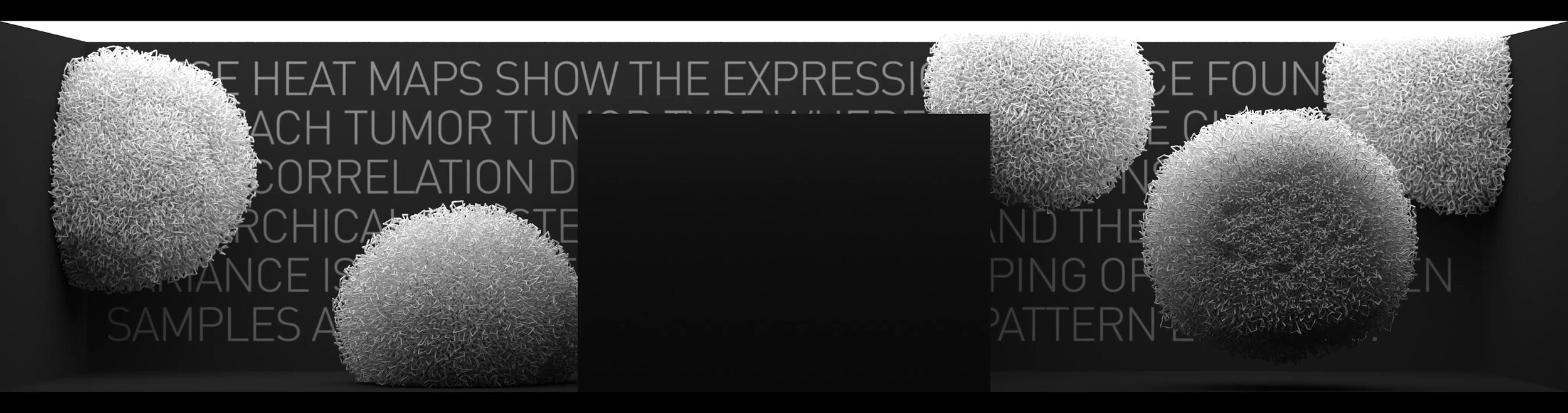
This scene was created with only a few lines of geometry. They then expand in a 3D reaction diffusion algorithm to fill the whole container. The density of the lines is affected by Merck data. Each fluffy ball is a single piece of geometry. This was by far the most resource intensive piece - the final render took eleven days.



The last pictures show work we did 3D printing a California Grizzly. I was also responsible for printing and photographing the bears. We printed around 600 bears over the course of the project. Formlabs printers and preform software were used to accomplish this. I designed a binary tag that rests hidden on the underbelly of each bear - procedurally generated with SideFX Houdini.


The team at Core Studio worked together with a variety of artists to bring the Merck South San Francisco lobby wall to life.
I also helped out with various After Effects post work with different art exhibits not pictured here.
